Homepage
This section details how to customize the home page of your website through the Ghost theme settings' Homepage tab. You can enable or disable sections like the Hero and featured links, along with other dynamic elements.
To customize homepage related options, you need to:
Hero Section
The hero section includes a title and a little description at the top of the homepage.
Hero Title
Hero Description
Hero Subscribe Form
You can show/hide the newsletter signup form on the homepage hero section.
This form is only visible to non-members.
💡 Tips
In the absence of custom hero title and description being set, the theme will utilize the following defaults:
- Hero Title: The site title of your publication will be displayed.
- Hero Description: The site description of your publication will be displayed.
Featured Links
Right below the hero section, you have the option to showcase some links to your pages or tags that you want to emphasize with the Featured Links feature.
- Create the pages or tags that you want to link to and obtain their slugs.
- After you have the slugs, you can enter them as a string separated by commas.
- To apply the modifications you've made, click the "Save" button.
Example:
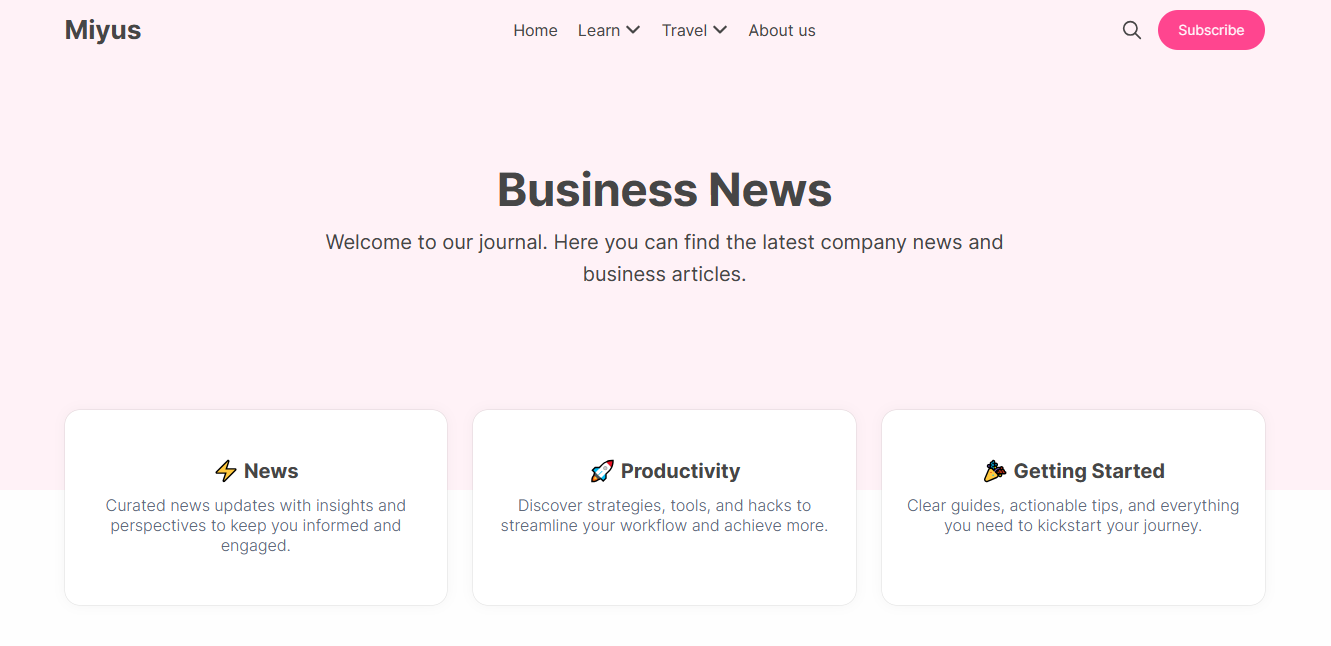
Preview:
💡 Tips
- To have a public tag page, you need to assign at least one post to each tag that you are using. (If a tag has no posts, you will see a 404-error page)
- The Featured Links section will be disabled if the 'Featured links' field is blank.
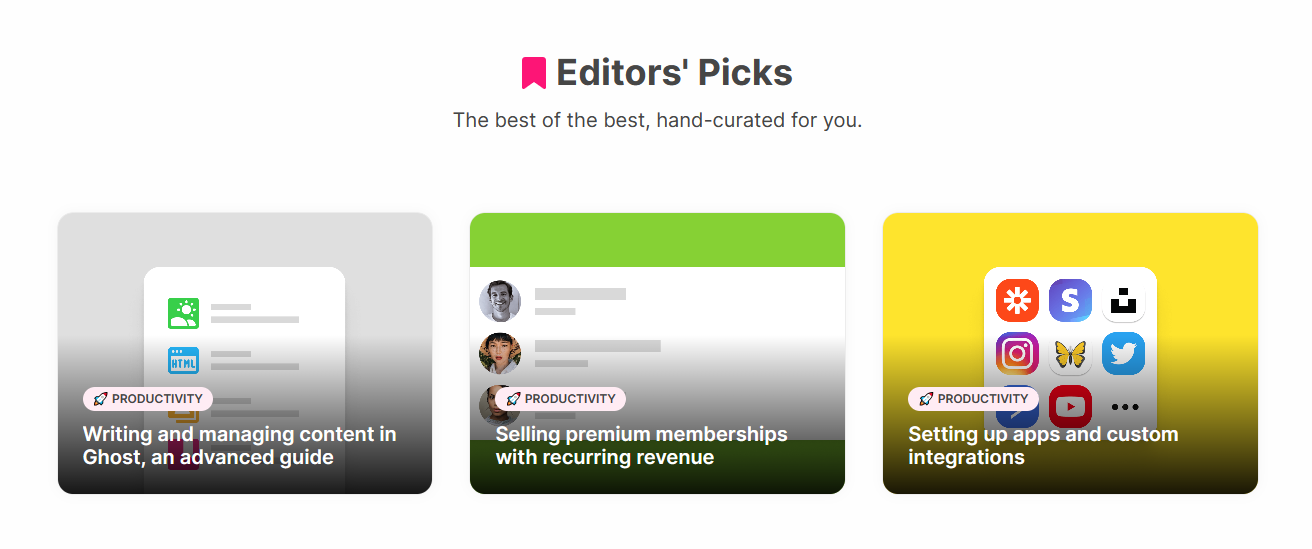
Editor's Picks
The Editor's Picks section showcases the featured posts on the homepage, below the Featured Links section. This section does not require any configuration.
To display a post on the Editor's Picks section, simply mark it as Featured.
If there are no featured posts, the section will not appear on the homepage.
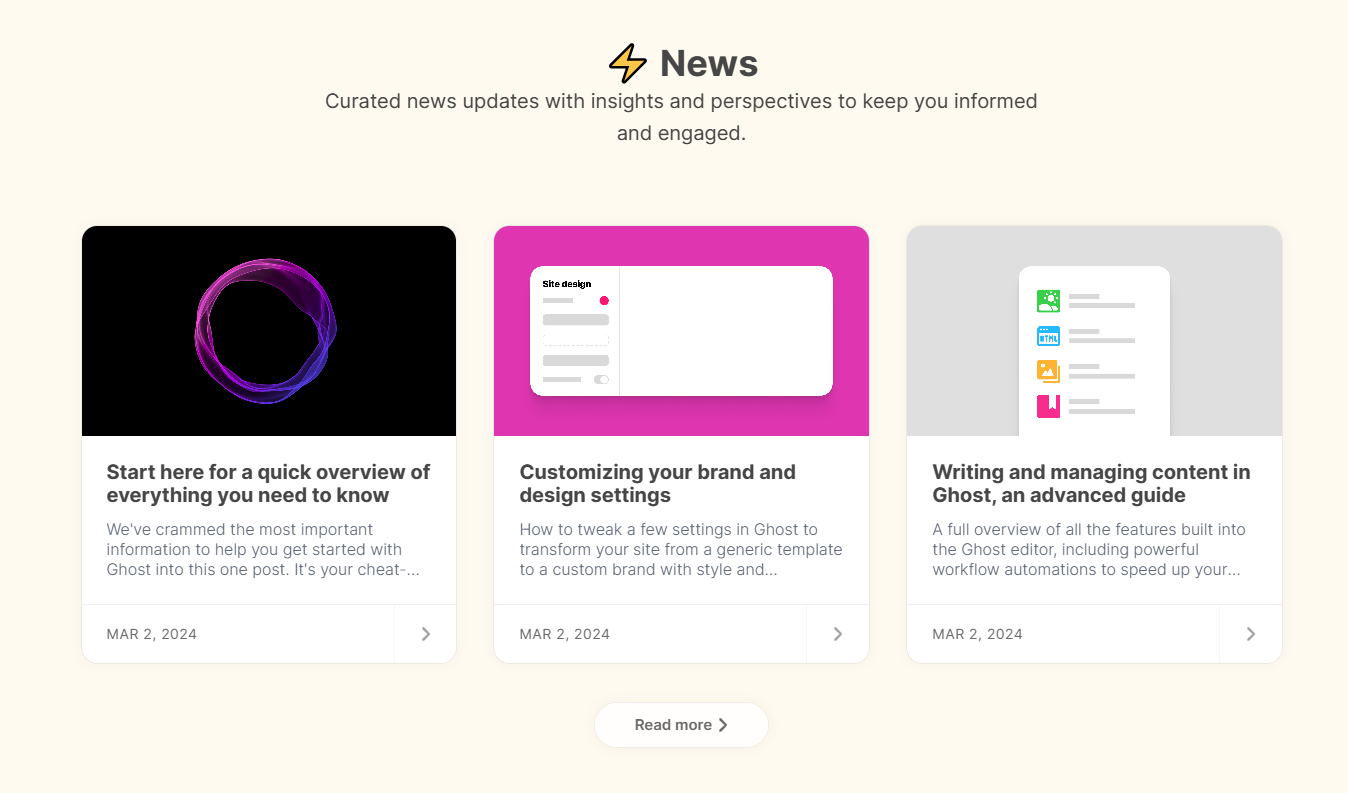
Homepage Sections
Preview:
Follow these steps to create a section for a specific tag on your homepage:
- In your Ghost dashboard, go to the Tags section and find the slug of the tag you want to use for the section.
Once you have the tag slug(s):
- In the Ghost Admin, go to the 'Design & branding' settings.
- On the right-hand side of the screen, click on the "Homepage" tab.
- In the field labeled "Home page section tag slugs", type the tag slugs.
- To save your changes, click on the "Save" button.
Example:
💡 Tips
- To change the background color of the tag sections, go to your tag page and set the Tag color option.
- To display the section background with the same color as the tag, you need to activate the Use tag accent color option. You can find this option under Settings -> Design & branding -> Site wide.