Google fonts
Now you can use native Custom fonts option of Ghost.
The theme offers the flexibility to incorporate Google Fonts or other font libraries. You can choose to set two different fonts for titles and body text or use the same font for both throughout your site.
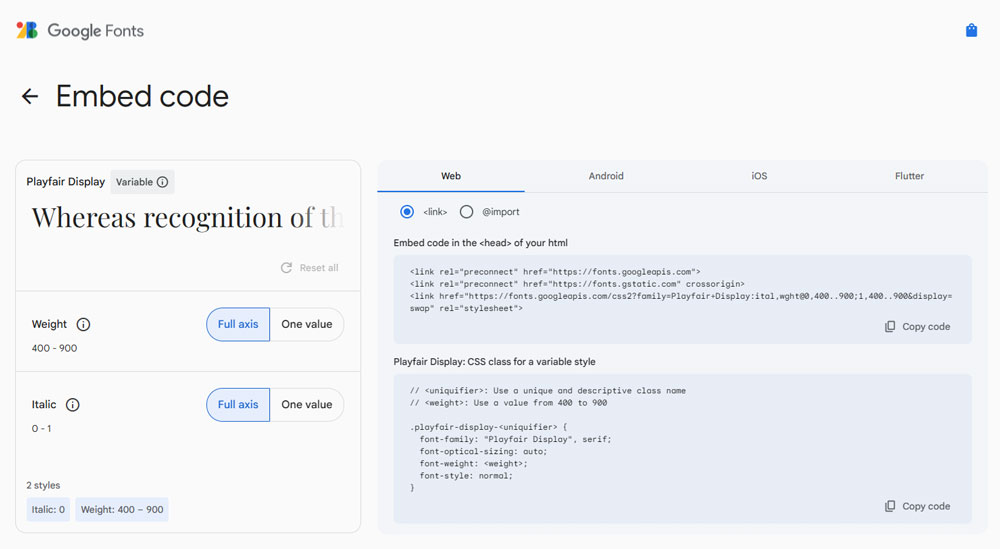
Obtain the embed code
- Visit fonts.google.com & and choose your preferred font.
- Click the "Get embed code" button to obtain the embed code for the selected font.
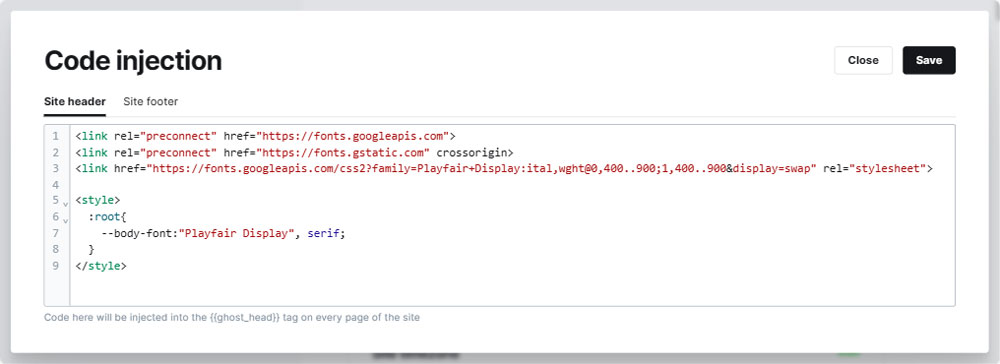
Configure the font with Ghost
To configure the font:
<style>
:root{
--body-font:"Font Name Here", sans-serif;
}
</style>Optional: Set a different Title font
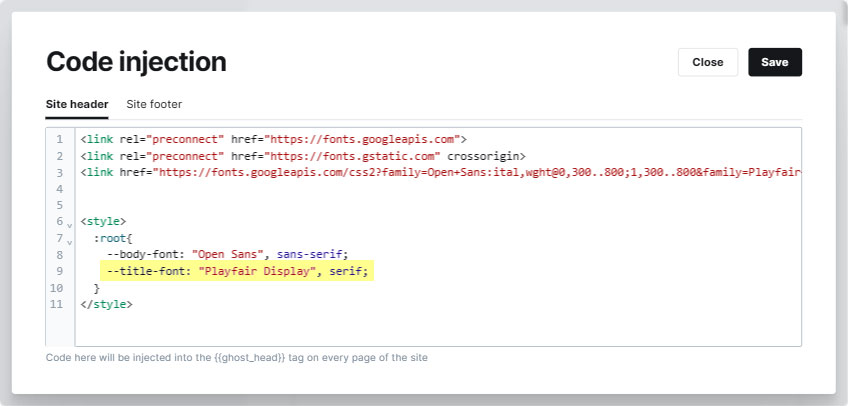
Alternatively, you can specify a distinct font for titles and another for remaining text.
- Select your preferred font on Google fonts.
- Copy and paste the new "Embed code in the <head> of your html" code from Google fonts in to the "Site header" section in Ghost.
Important: When selecting multiple fonts, Google Fonts regenerates the embed code for the header. Ensure that you copy and paste the latest version of the embed code.
- Add the
--title-fontvariable along with your new title font name as follows.
<style>
:root{
--body-font:"Font Name Here", sans-serif;
--title-font: "Font Name Here", serif;
}
</style>